

Sogenannte "verweis-sensitive Grafiken" definiert man mit der Anweisung
<map name ="otto">...</map>wobei der map-name nichts mit dem Namen der Bilddatei zu tun hat. Die einzelnen aktiven Flächen werden als Kreise, Rechecke oder Polygone angegeben werden z.B.:
<area href="nordam.htm" coords= "57, 31, 120, 83" shape="rect">
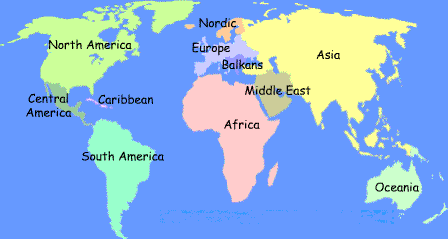
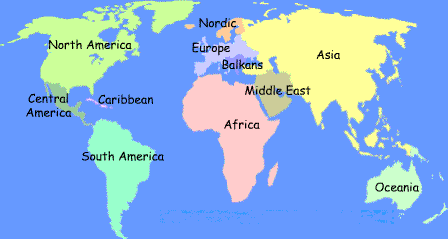
angeben werden Dabei verweist die Fläche auf das Sprungziel, daß in href angegeben wurde. Die Berechnung der Koordinaten nimmt man entweder "zu Fuß" mit Hilfe eines Bildbearbeitungs- Programms vor. Das Leben wird einfacher mit einem "Generator", der z.B. in FrontPage integriert ist oder aber man kann sich den kostenlosen Bild-Editor embellish laden.
Unter Embellish lädt man zunächst das Bild, dass man für das Image Mapping verwenden möchte. Unter dem Menuepunkt Web wählt man den Punkt Imagemapping. Unter Create New Region definiert man eine Region auf dem Bild, die dann auf eine bestimmte Zieladresse verweisen soll. Zunächst wählt man die Geometrie dieser Region, fügt die entsprechende Zieladresse (und einen alternativen Bildtext) ein, zeichnet und testet sie. Man definert nacheinander alle Regionen und schließt die Arbeit mir Create Map ab. In dem entsprechenden Dialog gibt man dem Bild einen internen Namen und beeendet die Arbeit mit Done wobei dann eine entsprechende HTML-Seite kreiert wird. In dieser Datei sind dann die ausgewählten Regionen in HTML-Code definiert. Man den enstprechenden Text dann leicht in ein anderes HTML-Dokument kopieren.
 |
 |
 |
 |